Allow User to Only Upload Image File Javascript
While surfing the web, I'grand certain you've come beyond web applications with forms that allow users to upload files like a resume, a profile picture, or an EP on a music promotion site. The uploaded files may sometimes be displayed for preview, for the user to ostend their pick before submission.
After reading this article, you'll empathize how to fix up a form to let users to upload an image, audio or video using the <input type="file"> and display it for preview using the Javascript createObjectURL API.
I'll explain the process in steps so that even a beginner will take no problem grasping information technology.
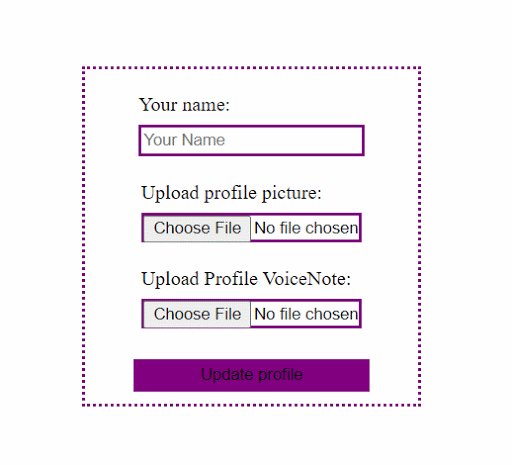
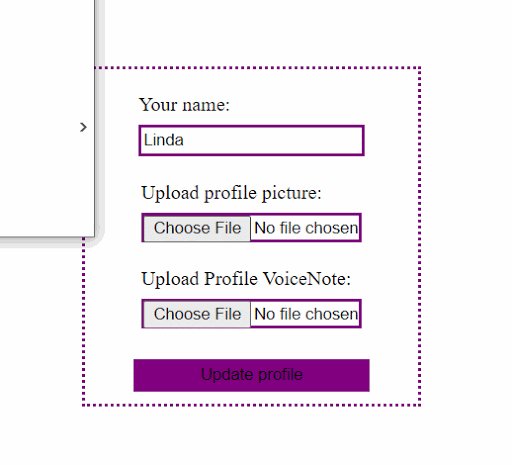
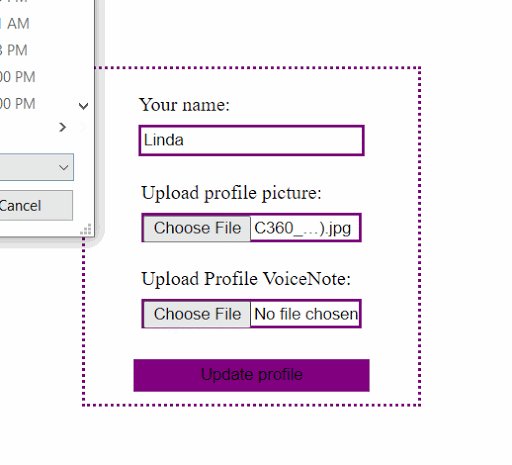
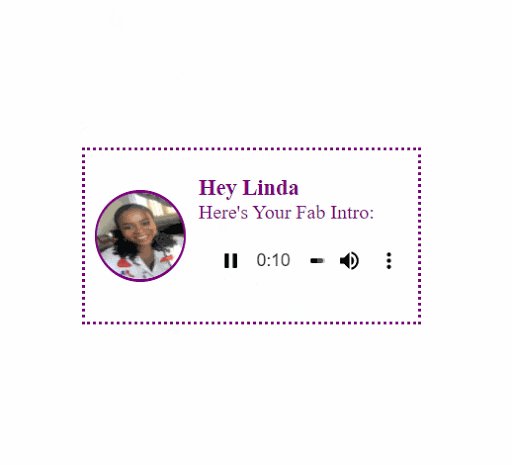
Here's a gif demo of what we'll exist building:

Now, Let's go started.
Step 1: Creating the Class.
< div class = "form" > < form > < label > Your name:< br /> < input type = 'text' form = "profile-name" placeholder = "Your Proper noun" > </ label > < characterization > Upload profile flick:< br /> < input type = 'file' accept = "epitome/*" grade = "profile-img" placeholder = "" > </ label > < label >Upload Profile VoiceNote:< br /> < input type = 'file' accept = "audio/*" placeholder = "" form = "profile-aud" > </ label > < push button type = "submit" >Update profile</ button > </ form > </ div > Here we've created a simple course with 3 inputs to have users' display name, contour picture and profile audio.
You lot may have noticed the input type='file'. Just like the other input types, the input blazon file lets the user choose i or more files from their local device storage for upload.
Also, yous'll see that there'due south an take attribute on both input file types. The 'have' attribute describes to the file input which type of files to have. Information technology restricts users from uploading a wrong file type. And so, the beginning file input will permit users to only upload image files of any type (png,jpeg, due east.t.c) while the second file input volition allow users to only upload audio files of any type.
Pace ii: Grab Value and Files From Inputs
Now let's write some javascript to retrieve values and files from the respective inputs and and so brandish them.
First, allow's define a function to go the files and proper name from the input.
const getValuesFromInputs = () => { const profileName = document. querySelector ( 'input.profile-name' ).value; const profileImg = document. querySelector ( 'input.contour-img' ).files[ 0 ]; const profileAud = document. querySelector ( 'input.profile-aud' ).files[ 0 ]; document. querySelector ( 'form' ).style.display = 'none' ; return [profileName, profileImg, profileAud]; } The getValuesFromInputs function uses document.querySelector to select the corresponding inputs.
For the profileName, we're using the input value property to grab the expected string value. For the profileImg and profileAud we're using the files property to catch the expected files from the input. The HTML input'due south files holding returns a FileList object from the File API.
The FileList is an array-like object which returns a list of File objects attached to the element in question. Due to this, we're able to go atypical file objects using the index annotation belongings of arrays. We use [0] to get the kickoff and only File object for each input since we are not accepting multiple entries.
Footstep iii: Catechumen File Objects Into URL
To be able to brandish the uploaded image and audio, we'll need to catechumen the respective file objects into URLs that can be assigned to the src aspect of the img or audio tag.
Luckily, Javascript has a URL.createObjectURL method which takes in a Blob Object and returns a URL.
A Blob Object is a group of bytes that concord the information stored in a file. In other words, it is the representation of the file in bytes.
const convertInputValues = () => { const [profileName, profileImg, profileAud] = getValuesFromInputs (); const profileImgURL = URL. createObjectURL (profileImg); const profileAudURL = URL. createObjectURL (profileAud); render [profileAudURL, profileImgURL, profileName ] } The convertInputValues part uses assortment destructuring to go return values from thegetValuesFromInputs office. profileImg and profileAud which are File Objects are then respectively passed to the URL.createObjectURL method. If you lot think, I previously mentioned that the URL.createObjectURL accepts a blob as an argument. Well, the File Object is an instance of the Blob object, so It tin be used on all instances that Blob can be used in.
Now, permit's grab these URL'due south and brandish the prototype and audio.
Step iv: Grab URL's and supply them to DOM elements.
const addInputToProfile = () => { const [profileAudURL, profileImgURL, profileName ] = convertInputValues (); document. querySelector ( '.profile h2' ).innerHTML = `${ profileName }` ; certificate. querySelector ( '.profile img' ). setAttribute ( 'src' , profileImgURL); document. querySelector ( '.aud' ). setAttribute ( 'src' , profileAudURL); } The addInputToProfile function uses document.querySelector to select elements in which nosotros'll be displaying the uploaded files and input.
These elements do non exist on the Html notwithstanding, so allow'due south go ahead and add them.
< header grade = "header" > < div class = "profile" > < img src = "" > < h2 ></ h2 > </ div > < figure > < figcaption >Here's my Fab Intro:</ figcaption > < sound form = "aud" controls src = " " > Your browser does not support the < code >sound</ code > element. </ audio > </ figure > </ header > Now, permit'south add an event listener to the form's submit button and bring our app to life.
Step 5: Setup EventListener for Button
document. querySelector ( 'button' ). addEventListener ( 'click' , ( due east ) => { e. preventDefault (); addInputToProfile (); }); And, there you have it. The demo app is working just as expected. Subsequently selecting a profile image and audio, click on the submit push button to preview your selections.
I've left the video upload implementation for you to endeavour out equally a challenge. Simply use the HTML5 video element and the same methods I used above.
You lot can find the code for the demo app in this github repo.
Some Last Notes
The URL generated by the createObjectURL method is volatile and is only valid inside the window on which it is created. This means that once the page is reloaded the URL is released.
A common application of the concepts covered in this commodity, is to display a preview of an image, audio or video to the user earlier uploading to a server. If you'd like to run across other common applications, check out this article : 'On Blobs, Files and Data URI's in JavaScript'.
If you take whatever questions, enquire abroad in the comment department or find me on twitter.
Now, go build something cracking!
Source: https://www.codewithlinda.com/blog/upload-picture-on-the-web/
0 Response to "Allow User to Only Upload Image File Javascript"
Post a Comment